
プロフィール写真をデータで送ったら小さいって言われたんだけど、パソコンでは大きく表示されてるんやけどなぁ。

印刷したら画質がめっちゃ粗くなっちゃったわ…。
このような経験はないでしょうか。
これは画面で見るときに必要なサイズと、印刷時に必要なサイズが違うからです。
今回は、画面表示時と印刷時に使う画像のサイズについてお話したいと思います。
ちょっと難しいのですが結論を簡単に言うと、
写真データの横幅が3,000pxあれば、印刷時には約21.8cmまで使える。
つまり縦A4サイズの横幅いっぱいに表示できる
ということになります。
これできれいな印刷ができるようになります!
画面での表示
ppi
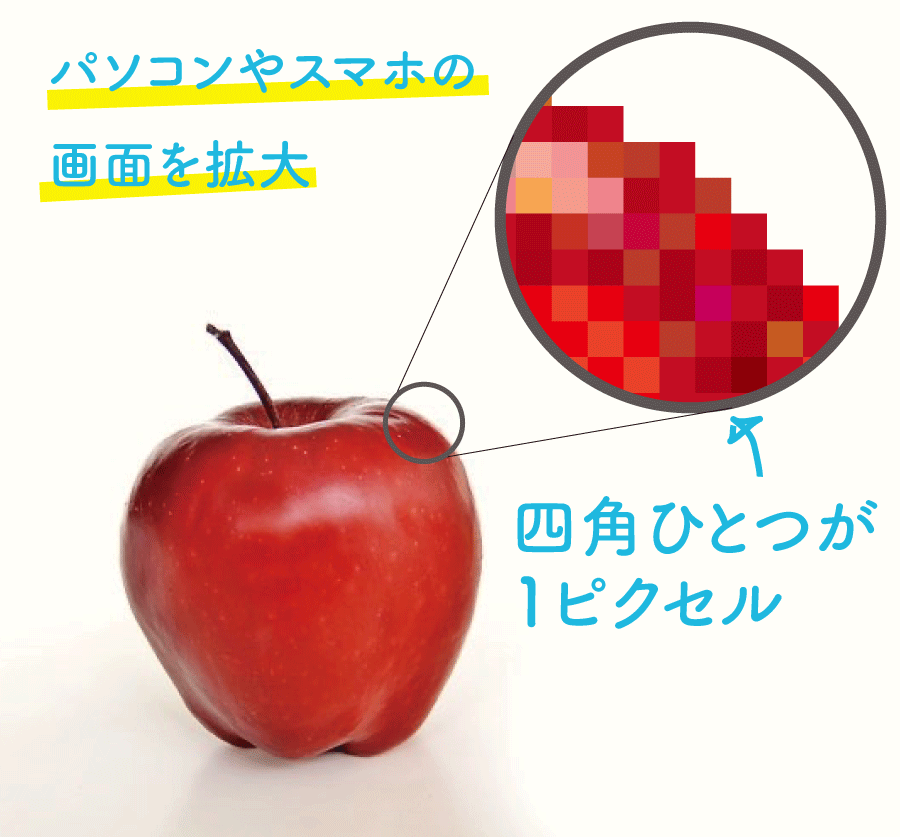
前回の「チラシ画像の色が変!?RGBとCMYK」のところでも少し触れたように、画面には小さい四角が敷き詰められていて、それ一つ一つが赤緑青(RGB)の三色に光ります。
この一つの四角が1ピクセル(px)になります。
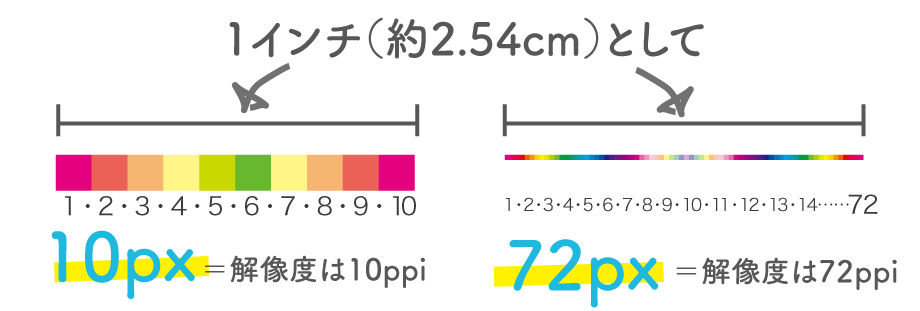
ppiとは、[pixel per inch] のことで、「1インチ(約2.54cm)に何ピクセル並べるか」ということです。
これを解像度と言います。
画素数
画素数という言葉を、スマホのカメラの性能などで聞いたことないでしょうか。
画素数とはこのピクセルの数で、「1000万画素の写真」とは、1000万個のピクセルでできています。
パソコンの表示に必要な解像度
パソコンで表示するには、解像度72ppiあればokです。
つまり1インチ(約2.54cm)の中に72個ピクセルが並んでいればキレイに見えます。
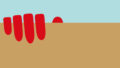
2.54cmの中に10個しかピクセルがなかったらどうでしょうか?

72ppiは、細かくて綺麗ですね!
10ppiは、タイル並べたみたい…
↑の72pxは、リアルガチで72個並んでいます。
他の例えで言うと、
「横720pxの画像があると、72ppiなら25.4cmで表示される」
ということになります。
※実際には画面の性能によって変わります。
印刷での表示
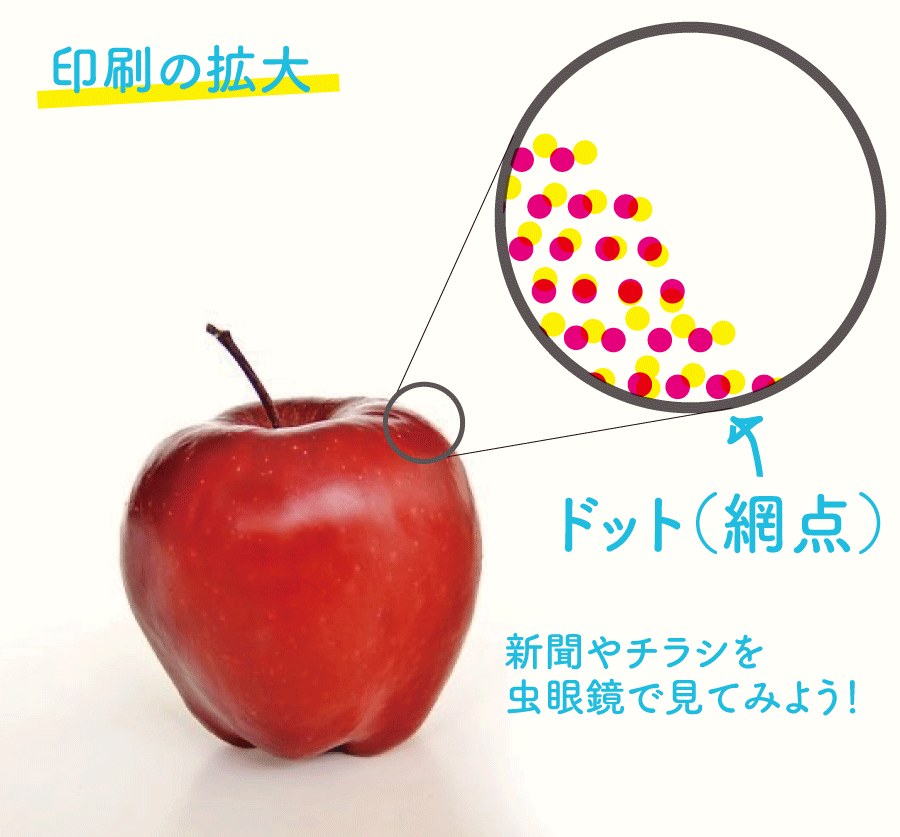
dpi
これは [dots per inch] のことで、印刷はCMYKの点でできているのですが、その点が「1インチに何個並んでいるか」ということです。
大体は画面でのppiと同じ感じで思っていただいていいのですが、印刷会社でチラシを印刷する場合には、解像度350dpi以上が望ましいとされていますので、それを計算すると、例えば最初に書いたように、
「横幅3,000pxの写真データは、21.8cmの大きさに印刷できる」
ということになります。
写真データのピクセル数は、[詳細]などで写真の情報をみると書いています。
つまり、印刷には結構大きなドット数が必要になるので、画面で見たときには大丈夫でも印刷には小さい、印刷したら粗くなった、ということになります。
実際には
チラシを作っていると、よく「小さい画像しかない」という場面にあいます。
そういう時は、解像度350dpiを300ppiにしたり、250dpiにしたりします。
解像度を落とすほど、サイズは大きく使えます。
これくらいなら肉眼ではあまり違いが分かりません。
また、ポスターを作る時は、チラシとは見る距離が違うので、350dpiも必要ありません。
私は200dpiくらいでしています。
プロフィール写真データの管理
大きい元のサイズのデータを保管しておく。
カメラマンからいただいた、縮小や拡大などしていない一番大きなサイズのプロフィール写真データは、必ず触らず残しておくようにしましょう。
デザイナーがチラシを作るときには、プロフィール写真を小さく載せることもあれば大きく背景としても使う可能性もあるので、送る際は一番大きなサイズの写真を送るようにすればokです!
元のデータは、コピーして絶対に触らないバックアップとして保存しておくと、
「消してしまった!」
「上書きしてしまった!」
というとき安全です。
メールで送れないときは
データが重すぎて送れない時は、データ便などにデータを預けて、そこからダウンロードしてもらうようにしましょう。
もしくは、最近ならDropboxやGoogleドライブ、iCloudで共有する方法も◎
注意
- LINEやMessengerで画像を送ると、勝手に小さいデータに変換されるので、LINEやMessengerでは送らないように。
- インターネットに表示したのをダウンロードした場合は、ネットは小さいデータで大丈夫なので、印刷には足りないことがほとんどです。
「ダウンロードして使って」もNG。
まとめ
ppiやdpiは私もパッとはなかなか理解できませんでしたが、理解しておかないと、いざ作ったときに粗くなってしまった…となってしまいかねないので、注意しましょう。
WordやExcelに画像を入れるときも、ネットからとったりLINEで受け取ったものは粗くなる可能性があるのでNG。
できるだけデータの重い画像を使っておくと安心です。
ややこしい画像の話は前回と今回で終わりです!