今回は、2つの色の表現方法の話です。
1つは印刷で使うCMYK、もう1つは画面(パソコンのディスプレイやスマホの画面)表示でのRGBです。
この2つの違いについて、できるだけ分かりやすく解説していきたいと思います。

印刷されたチラシと画面で見るチラシ、色味が全然違うんやけど…
と困ったことないでしょうか?
これは画面(PCのディスプレイやスマホの画面)と印刷とで色の表現方法が違うからです。
画面で見たチラシの色が違う時は、結論からいうと「気にしない」です(笑)
下で説明していますが、印刷と画面とでまったく同じ色は出せないんです。
ただ顔色が悪く見えたり、めっちゃくすんで見える場合には、データのミスの場合もあるので製作者に、
「すみませんが、カラーモードCMYKになっていますか?」
と聞いてみましょう!
後半はカラーモードによる色の差の検証もしていますので、デザインする可能性がある方はぜひ目を通してみてください。
2つの色の表現方法
印刷のCMYK
まずはイメージしやすい印刷から。
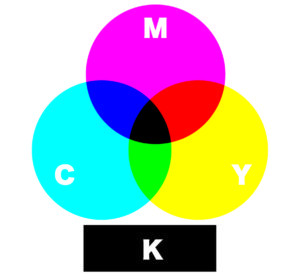
印刷物を拡大するとシアン・マゼンタ・イエロー・ブラックの4色(CMYK)の点で表現されています。
シアンは青っぽい色、マゼンタはピンクっぽい色です。
この4色を組み合わせて全ての色を表現しています。
マゼンタ(ピンク)+イエロー=赤 など
そして、これらを全て足すと黒なります。
つまり、絵の具を混ぜるイメージです!
特徴
ネオンの感じや蛍光色は表現できずにくすんだ色になります。
対策としては、特色というCMYK以外の蛍光色をプラスして印刷する方法がありますが、コストがあがるのでコンサートのチラシではあまり見かけません。
また、白色は無く紙の色の白を使います。
画面のRGB
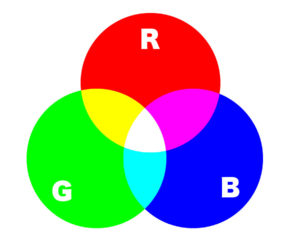
パソコンやスマホの画面を拡大すると、ピクセルという四角がぎっしり詰まっていて一つ一つが赤緑青(RGB)の光の三原色で光っています。
その3つの色で全ての色を表現しています。
例えば赤と緑の組み合わせで黄色にみえますし、3色全ては白色になります。
イメージがちょっとしにくいですが、太陽の光が透明(白)なのは実は、3色が重なって透明(白)になっているんです!
逆に全てを0にすれば黒になります。画面の電源を切ったら黒いですよね!
なので、実は身近なところに光の三原色はあります!
特徴
ネオンや蛍光色みたいな明るい表現ができます。
デザインするときは色の設定から
最終的にチラシなど印刷物になるなら、はじめからCMYKの設定で作り始めないといけません。
色を指定するところでCMYK表示にするのはもちろんですが、そのデザインデータ自体のカラーモードをCMYKにする必要があります。
Illustratorなら[ファイル]→[ドキュメントのカラーモード]で[CMYK]を選択。
WEBサイトやインスタに載せる画像を作るなら、画面表示だけなのでRGBで作ります。
もしプロのデザイナーではない方が作っている場合には、デザインデータ自体のカラーモードがRGBになっている可能性があります。
また、普段WEB系のデザインを作っている方が印刷物を作った際に、うっかりRGBのまま作業してた!という可能性もあります。
「書き出し」が要注意
「宣伝用のチラシの画像をください」
とデザイナーに言うと、「書き出し」という作業をしてjpeg画像などを作ってもらうことになります。
Illustratorで作っている場合には、書き出す画像に対してRGBかCMYKか選択できます。
なので、4パターンできることになります。
カラーモード:CMYK 書き出し:CMYK
カラーモード:CMYK 書き出し:RGB
カラーモード:RGB 書き出し:CMYK
カラーモード:RGB 書き出し:RGB
このカラーモードと書き出しの時の組み合わせが、色味が変わってしまう原因です。
テストしてみましたので画像を載せておきます。
※画像うえの左から3色はCMYK, RGBそれぞれの最大値ですので、同じ色がこうなったと言うわけではありません。
【テスト】カラーモード:CMYK
左からC100、M100、Y100

↑ カラーモード:CMYK 書き出し:CMYK ←ちょっとくすむけど◎
↓ カラーモード:CMYK 書き出し:RGB ←ちょっと明るいけど◎

【テスト】カラーモード:RGB
左からR255、G255、B255

↑ カラーモード:RGB 書き出し:CMYK ←けっこうくすんで見える!
↓ カラーモード:RGB 書き出し:RGB ←明るく見える!
まとめ
カラーモード:CMYK 書き出し:CMYK ←ちょっとくすむけど◎
カラーモード:CMYK 書き出し:RGB ←ちょっと明るいけど◎
カラーモード:RGB 書き出し:CMYK ←けっこうくすんで見える!✕
カラーモード:RGB 書き出し:RGB ←明るく見える!✕
やっぱりカラーモードをRGBで作り始めると、大きく色味が変わってしまいます。
◎や✕を書いてますが、今回は、印刷されたチラシと画像にしたものを画面で見たときの差についての評価ですので、目的によって変わります。
- 差が狭いのはCMYK/CMYK(カラーモード/書き出し)
- それぞれで綺麗に見えるようにということなら画像はCMYK/RGBが◎←印刷物と画像両方作るならこれが実用的!
- 印刷はせず画像だけを作るならRGB/RGBが◎
が、色が綺麗に見えるベストな選択となります。
色が変わる他の要因
あとは、
- 見ている画面の機種や性能によって多少変わります。
- ブルーライトカットのような設定をしている場合は、全体が赤や黄色っぽくなります。
- 印刷された方が、濃かったり薄かったり(結構ある)
の可能性もあります。
デザイン作成時の注意点
デザインデータのカラーモードを途中で変えると、近い色に変換されてしまうためすでに配置してある写真やカラーの文字の色合いが変わってしまいます。
作り始める最初に設定し確認するようにしましょう!
どうしても途中で変える場合は、変換後に一つ一つ色を確認するように。
まとめ
ややこしい話なので、できるだけ簡潔に伝わるように書きはじめましたが、結局長くなってしまいました…
もし色味が全然違う画像が送られてきたら、「カラーモードあってますか〜?」と聞いてみましょう。
ただ、[色が変わる他の要因]でも書いたように、見ている画面の機種や性能によっても多少色味は変わるので、Facebookなどに画像を載せても、見ている人みんなスマホが違うので色も多少違って見えています。
また、そもそも色の表現方法が画面とチラシで違うため同じ色にはなりません。
なので、チラシと見比べなければ分からないことなので、よほど酷い場合を除いてあまり気にしないのが良いかもしれません。(こんなに説明しておいて!笑)