おすすめのフォント、今回は欧文(アルファベット)編となります。
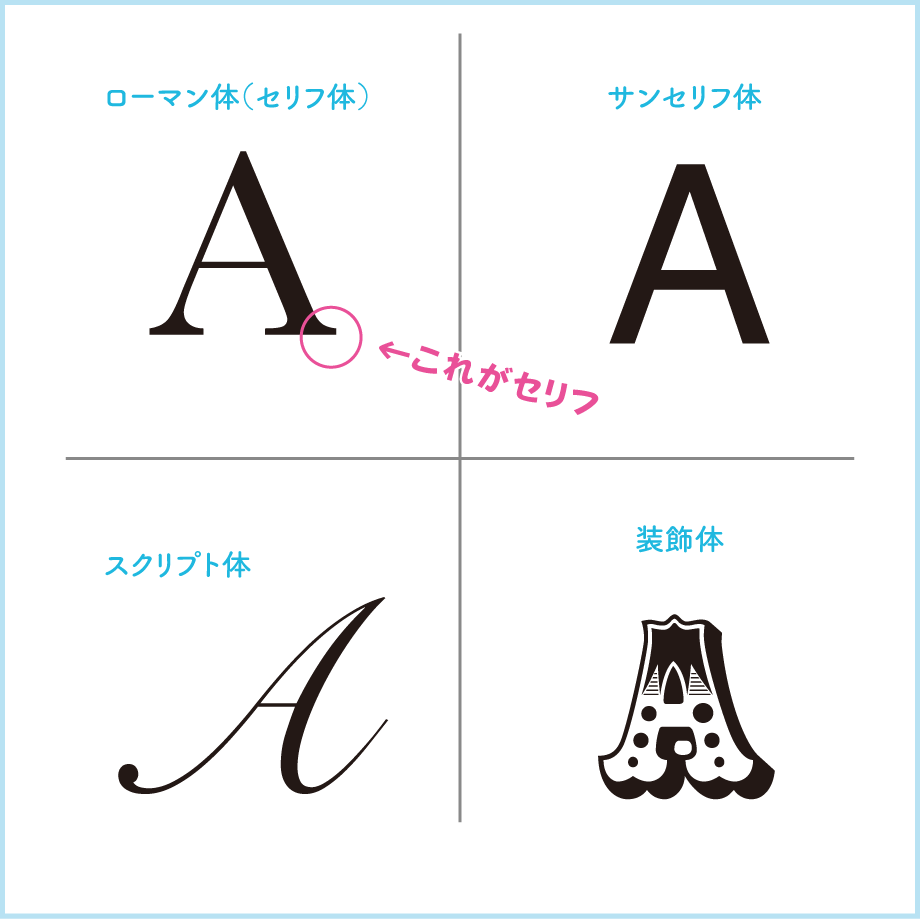
欧文は、ローマン体(セリフ体)、サンセリフ体、スクリプト体、装飾体と大きく4つに分けることができます。
サンセリフ体の”サン”はフランス語で「ない」を意味し、”セリフ”は線の端にある飾りみたいな髭みたいな線です。
つまり”飾りがない書体”ということです。
スクリプト体は筆記体や手書き風のシュッとした書体で、装飾体は手書きベースに流行りなどを取り入れた映える書体です。
なおフォントの読み方は、本やネット上でも微妙に違ったりしてハッキリしませんので、調べる時はアルファベットのフォント名で調べてください。
ローマン体(セリフ体)
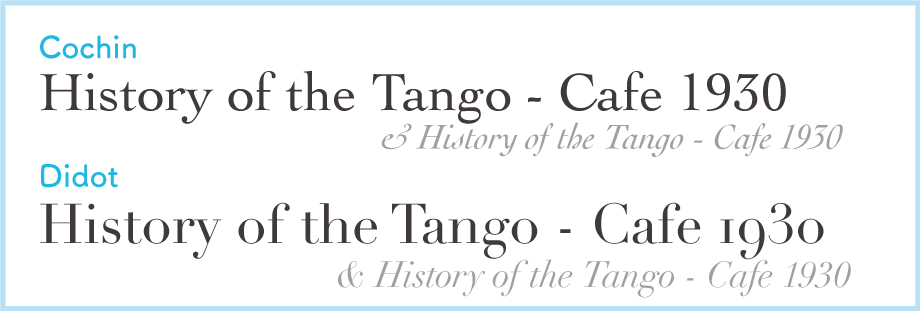
Cochin(コシャン)
古風さを感じるフォントで、エックスハイト(小文字の高さ)が低めなのがポイント。
これで長い欧文を組んだらカッコいいですよ!
どっちかというと本文向きです。
それにイタリック(斜体)もカッコよくて、画像のグレーで載せていますが、最初は「&」です。
「s」も筆記体風です。
さり気なく曲名を英語表記でっていう時にはいいのですが、グループ名など重要でちゃんと読んで欲しいときには、イタリックは不向きかも。
ちなみに、和文フォントのアルファベットのエックスハイトは、日本語の文章のなかで「Tango」こうやってパッと英単語が出てきても小文字が小さくなりすぎないように高めに作られています。
なので、カッコよさを優先するなら、英単語や欧文部分はちゃんと欧文書体を使うほうがいいです。
Didot(ディド)
セリフが細い線なのが特徴で、雑誌「VOGUE」のロゴで使われているので見覚えのある方も多いと思います。
見出しでオシャレ感や近代感を出したい時にいいと思います。
イタリック体の「y」が可愛いのもポイント。
Baskerville(バスカーヴィル)
こちらは割とオーソドックスに見えますが、どことなく品を感じるフォントです。
「y」の下の丸いところの加減や「g」が最後繋がっていないあたり良いですよね。
イタリック体の「&」もオシャレ。
Times New Roman
このフォントはアメリカの雑誌『The Times』で使う為に作られました。
Times Roman というフォントもありますが、それの新しいバージョンという訳ではなく、2つの会社から活字が販売されたときにこの二通りの名前になったそうです。
微妙に形も違います。
私はあまり使わないのですが、なぜ紹介したかと言うと、楽譜でよく使われるフォントで、英語の曲名や速度表記などいたるところで使われているので、見覚えのある方が多いと思います。
なので楽譜を作る際にはこれにすると出版譜みたいになる…かも!?
サンセリフ体
Helvetica(ヘルベチカ)/ WindowsならArial
サンセリフ体で王道のフォントです。
無印、Panasonic、フランフラン、マイクロソフトなど多くのロゴに使われています。
ヘルベチカのポイントは、書き始めや終わりの切り口が水平に整っていて、これだけでロゴが完成出来ちゃうくらい完成された美しさがあります。
ヘルベチカのドキュメンタリー映画ができるくらい世界中で愛されています。
また、ファミリーもたくさんあり、チラシではあまり出番がありませんが、イタリック体で書いたのはUltraLight italic という激細の太さなのですが、オシャレなファッションのロゴや雑誌でよく見かける気がします。
ArialというフォントはWindowsにも入っていると思いますが、これはヘルベチカの代替フォントという扱いでよく使われます。
パッと見同じに見えますが、切り口の線が斜めになっていたりG・Rなどは違いが大きいです。
Arialの読み方は「アリエル」「エイリアル」など色々あります。
HelveticaとArialを見分けるアプリもあるんです!
FUTURA(フツラ)
ジオメトリック・サンセリフ体という幾何学的な構造をしたフォントです。
有名なところでは、ルイヴィトンやフォルクスワーゲンのロゴに使われています。
ちょっと現代的や未来感を演出したい時にオススメです。
スクリプト体
王道でベタベタなフォントの紹介になってしまいますが…
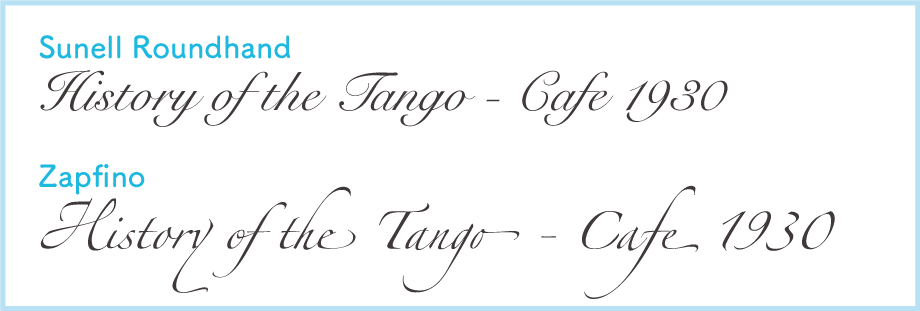
Snell Roundhand
ワインのラベルでよく見るような優雅なフォントです。
昔はMacに入ってなかったのですが、数年前のOSのアップデートで入りしました!
Zapfino
こちらもMacではお馴染みのツァプフィーノ。
こちらの方がより手書き感があるスクリプト体で、同じ文字でも4〜5こバリエーションが用意されています。
↑の画像をよく見ていただくと分かると思いますが、「o」や「e」が何回か使われていますが、使う位置で変えてみています。
単語の終わりの文字で長い髭の文字にすると、いかにも万年筆でサッと書いた感じになります。
チラシではこんな感じで使ったことがあります。
装飾体
装飾体はホント好みとシーンに合わせて使っていただいたらいいかなと思います。
私はあまり使う機会が少ないんですよね。
方向性の不一致といいますか…笑
JoshiMoji Danceは、男女が体をはって文字を表現してくれています。
いつか使おうと思ってるんですけどね〜
Disclaimerは、分類的にはサンセリフ体なんでしょうけど、パッと読みにくいので私は装飾的に使っているお気に入りのフォントです。
Zebrawoodは使ったことないですが、マジックやサーカスとかで使われてそうですし、アルゼンチンのFileteado(フィレテアード)っぽさもあるので、いつか出番があるかなと思っています。
フォント好きはMacがおすすめ
今回紹介したフォントはMacに最初っから入っている物が多いです。
Appleの設立者の一人のスティーブ・ジョブズは、カリグラフィー(日本で言う書道的な)に出会ってからMacには常に美しいフォントを入れるようにしていたそうです。
なので、デザイナーにMac使用者が多いのは良いフォントが最初から揃っているからという理由もあります。
おすすめの本
これはフォント好きにはたまらない本です。
もともと私はフォントが好きだな〜と感じていたのですが、この本で確信が持てました。
全ページカラーで、町中の使用例の写真が多くて載せ方見せ方もオシャレで、鼻血出そうになります!笑
今回取り上げたフォントも、この本で知って好きになったフォントばかりです。
著者の小林章さんは、ドイツのフォントメーカーでフォントのデザインをされている方なんですが、説明もブログを読んでるみたいに分かりやすくてすらすら読めてしまいます(実際ブログをされています)。
で、改めてあとがきを見てみたら、装丁は祖父江慎さんではないですか!
私の一番好きなブックデザイナーで、奇抜でオシャレでワクワクする、そんなかたです。
気になったかたはググってみてください。